 +
+  ________
-# Most important features:
-1. 100+ UI elements
+# Quick Start:
-2. 1400+ icons
+**Written Tutorial**: https://mdbootstrap.com/docs/standard/getting-started/quick-start/
-3. Plenty of useful templates
+**Video Tutorial**: https://www.youtube.com/watch?v=XavTclE2U9Y
-4. Easy installation
-
-5. Easy to use and customize
-
-6. Active community
-
-7. Dedicated support forum
-
-8. Detailed documentation
-
-# Demo:
-**Main demo**: https://mdbootstrap.com/previews/fluent/html/demo.html
-# Quick Start (5 minutes):
-**Written Tutorial**: https://mdbootstrap.com/mdb-quick-start/
-
-**Video Tutorial**:https://www.youtube.com/watch?v=cXTThxoywNQ&t=9s
-
-# Additional tutorials:
-
-**MDB - Bootstrap tutorial**: https://mdbootstrap.com/bootstrap-tutorial/
-
-**MDB - Wordpress tutorial**: https://mdbootstrap.com/wordpress-tutorial/
-
-# Documentation:
-
-**Huge, detailed documentation available online on**: https://mdbootstrap.com/
-
-# Live Preview
-
-[](https://mdbootstrap.com/bootstrap-fluent-design-ui-kit/)
-[](https://mdbootstrap.com/bootstrap-fluent-design-ui-kit/)
-[](https://mdbootstrap.com/bootstrap-fluent-design-ui-kit/)
-[](https://mdbootstrap.com/bootstrap-fluent-design-ui-kit/)
+________
# Highlights:
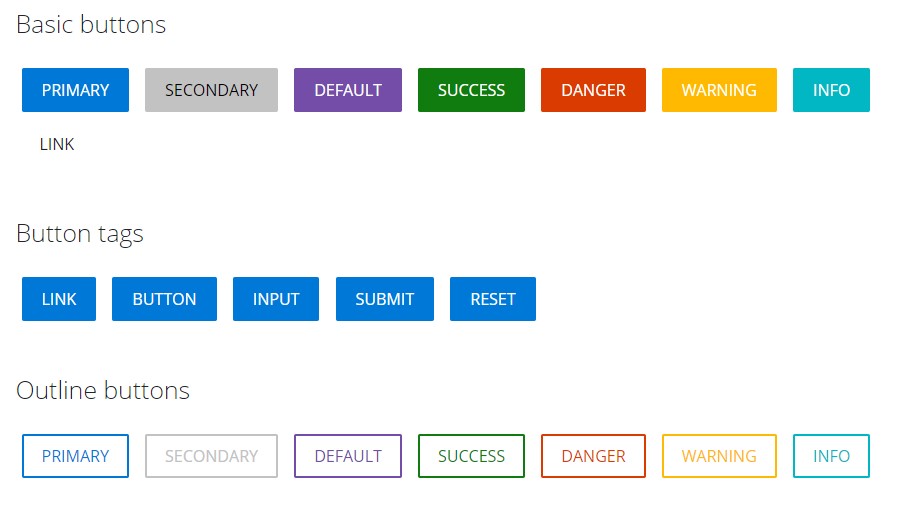
**Components**
@@ -66,12 +31,6 @@ Chrome, Firefox, IE, Safari, Opera, Microsoft Edge - Fluent Kit loves all browse
**Modularity**
Fluent Design for Bootstrap comes with both, compiled, ready to use libraries including all features as well as modules for CSS (SASS files) and JS. That allows you to create your custom library including only elements which you really use in your project.
-**Frequent updates**
-Fluend Kit becomes better **every month**. We love the project and enhance as much as possible.
-
-**Technical support**
-We really care about reliability. If you have any questions - do not hesitate to contact us.
-
**Active community**
Our society grows day by day. Visit **our forum** and check how it is to be a part of our family.
@@ -87,42 +46,90 @@ Arrenged and well documented .scss files can't wait until you compile them.
**Detailed documentation:**
We give you detailed documentation at your disposal. It will help you to implement your ideas easily.
-**Technical support**
-We care about reliability. If you have any questions - do not hesitate to contact us.
-
**Free for personal and commercial use**
Our license is user friendly. Feel free to use Fluent Kit for both private as well as commercial projects.
+
+# Live Preview
+
+[Main demo](https://mdbgo.io/marta-szymanska/mdb5-demo-free-fluent/free/components/full-demo.html) - check the functionality of all components
+
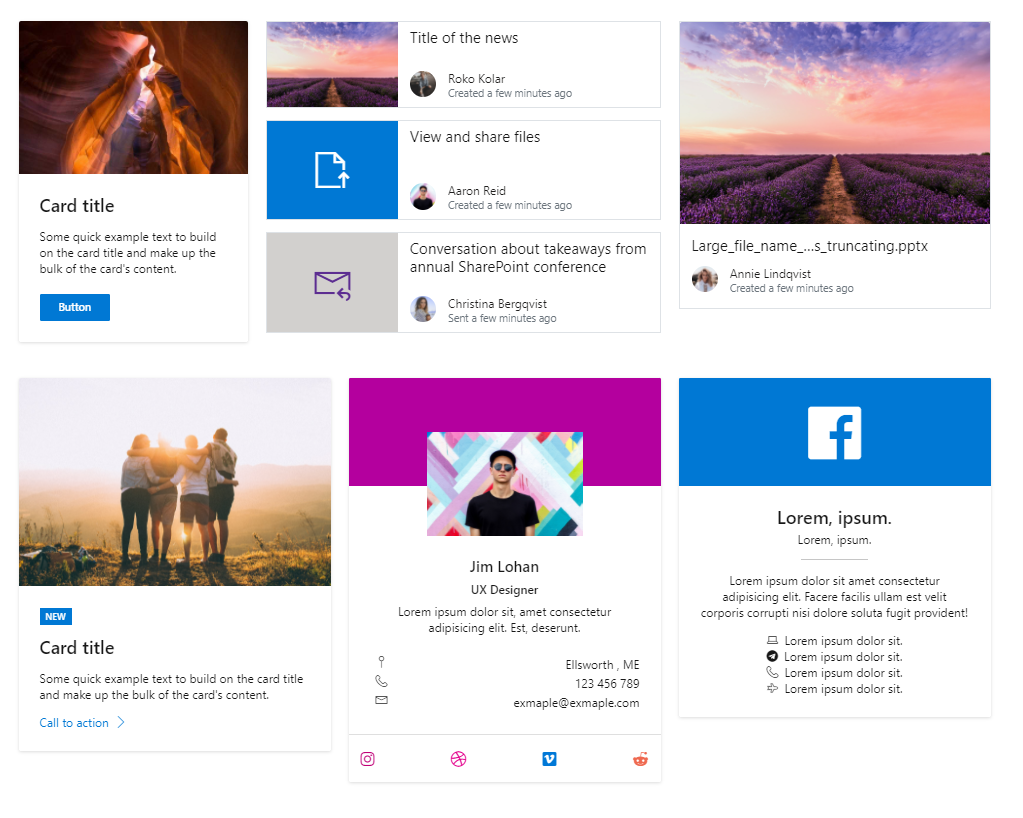
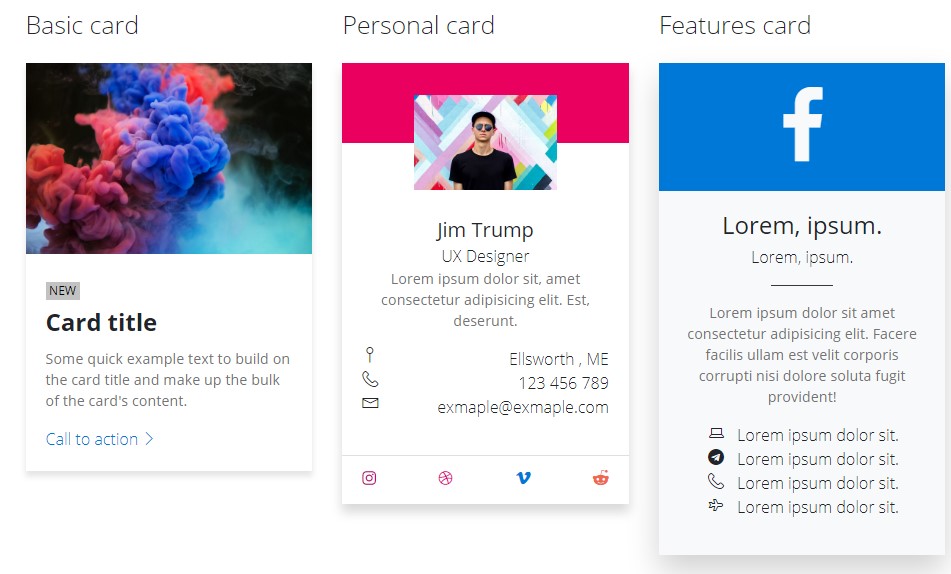
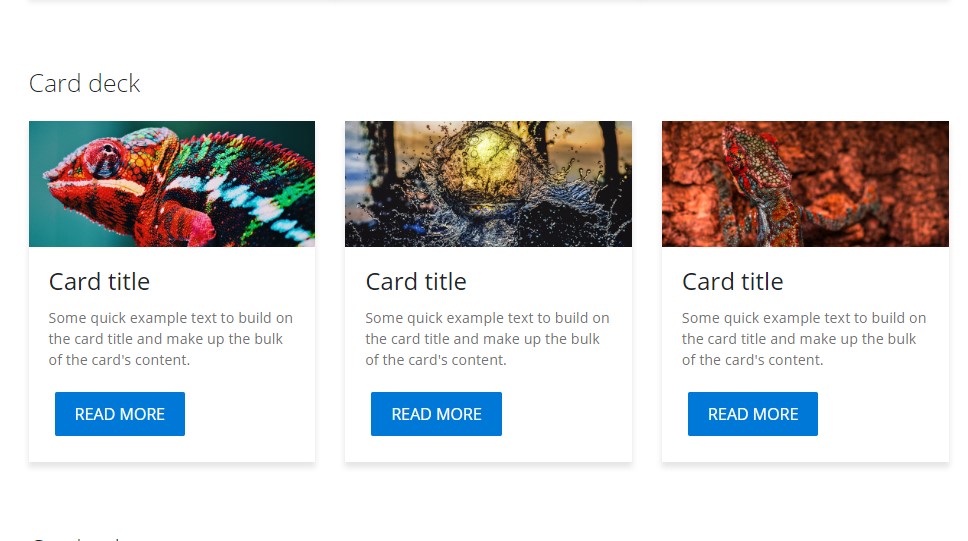
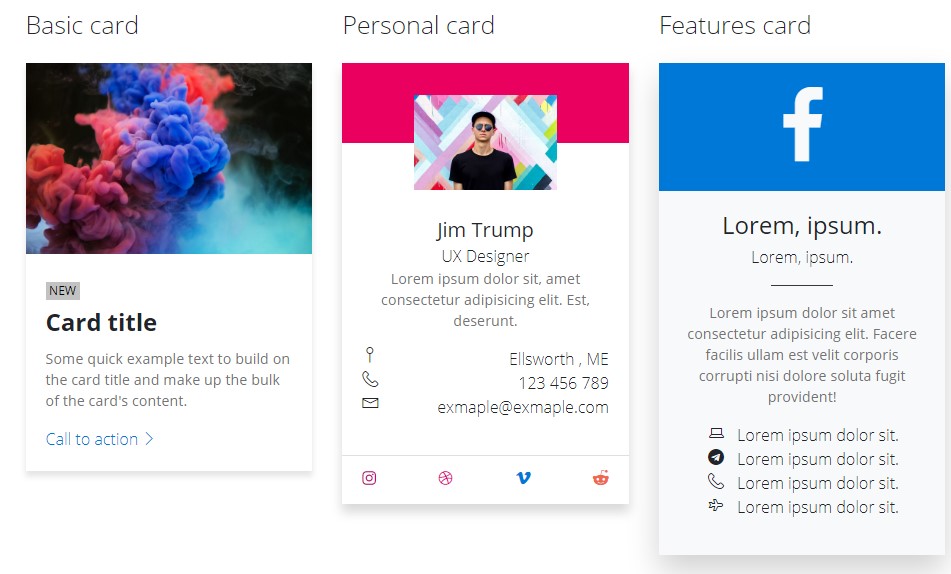
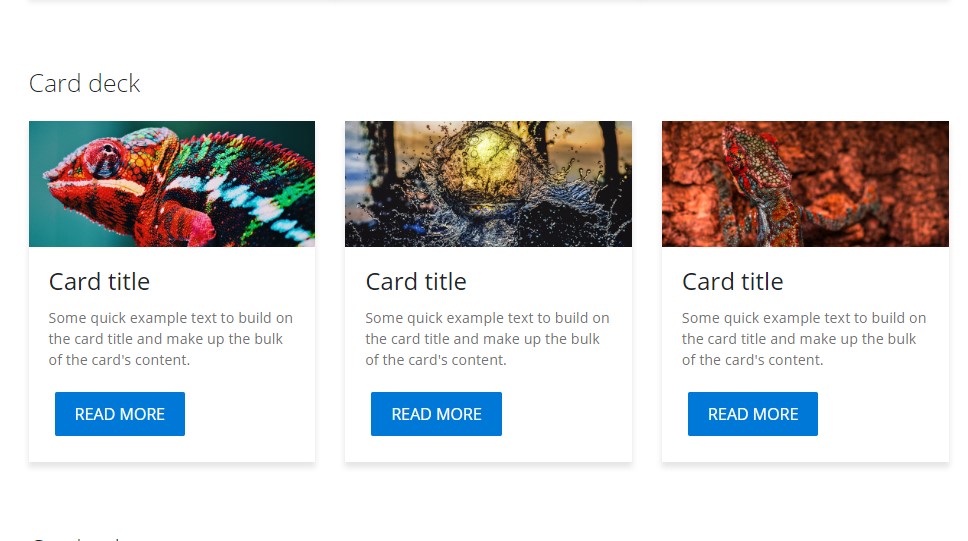
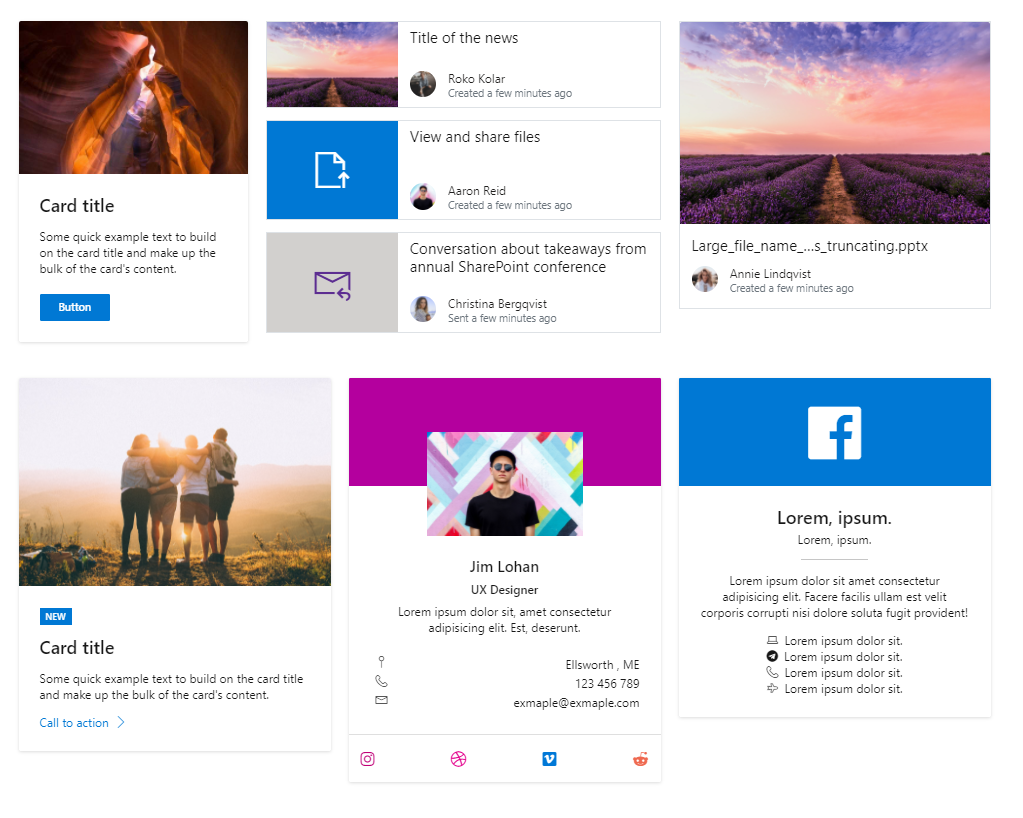
+# Cards
+
+
+
+
+
________
-# Most important features:
-1. 100+ UI elements
+# Quick Start:
-2. 1400+ icons
+**Written Tutorial**: https://mdbootstrap.com/docs/standard/getting-started/quick-start/
-3. Plenty of useful templates
+**Video Tutorial**: https://www.youtube.com/watch?v=XavTclE2U9Y
-4. Easy installation
-
-5. Easy to use and customize
-
-6. Active community
-
-7. Dedicated support forum
-
-8. Detailed documentation
-
-# Demo:
-**Main demo**: https://mdbootstrap.com/previews/fluent/html/demo.html
-# Quick Start (5 minutes):
-**Written Tutorial**: https://mdbootstrap.com/mdb-quick-start/
-
-**Video Tutorial**:https://www.youtube.com/watch?v=cXTThxoywNQ&t=9s
-
-# Additional tutorials:
-
-**MDB - Bootstrap tutorial**: https://mdbootstrap.com/bootstrap-tutorial/
-
-**MDB - Wordpress tutorial**: https://mdbootstrap.com/wordpress-tutorial/
-
-# Documentation:
-
-**Huge, detailed documentation available online on**: https://mdbootstrap.com/
-
-# Live Preview
-
-[](https://mdbootstrap.com/bootstrap-fluent-design-ui-kit/)
-[](https://mdbootstrap.com/bootstrap-fluent-design-ui-kit/)
-[](https://mdbootstrap.com/bootstrap-fluent-design-ui-kit/)
-[](https://mdbootstrap.com/bootstrap-fluent-design-ui-kit/)
+________
# Highlights:
**Components**
@@ -66,12 +31,6 @@ Chrome, Firefox, IE, Safari, Opera, Microsoft Edge - Fluent Kit loves all browse
**Modularity**
Fluent Design for Bootstrap comes with both, compiled, ready to use libraries including all features as well as modules for CSS (SASS files) and JS. That allows you to create your custom library including only elements which you really use in your project.
-**Frequent updates**
-Fluend Kit becomes better **every month**. We love the project and enhance as much as possible.
-
-**Technical support**
-We really care about reliability. If you have any questions - do not hesitate to contact us.
-
**Active community**
Our society grows day by day. Visit **our forum** and check how it is to be a part of our family.
@@ -87,42 +46,90 @@ Arrenged and well documented .scss files can't wait until you compile them.
**Detailed documentation:**
We give you detailed documentation at your disposal. It will help you to implement your ideas easily.
-**Technical support**
-We care about reliability. If you have any questions - do not hesitate to contact us.
-
**Free for personal and commercial use**
Our license is user friendly. Feel free to use Fluent Kit for both private as well as commercial projects.
+
+# Live Preview
+
+[Main demo](https://mdbgo.io/marta-szymanska/mdb5-demo-free-fluent/free/components/full-demo.html) - check the functionality of all components
+
+# Cards
+
+
+
+
+
+  +
+
+  +
+
+  +
+
+  +
+
+  +
+
+  +
+
+  +
+
+  +
+